
CS-Cart development
Alt-team provides a wide range of custom CS-Cart development services.
CS-Cart Marketplace development
CS-Cart Customization
CS-Cart online store development
CS-Cart payments and delivery services integrations
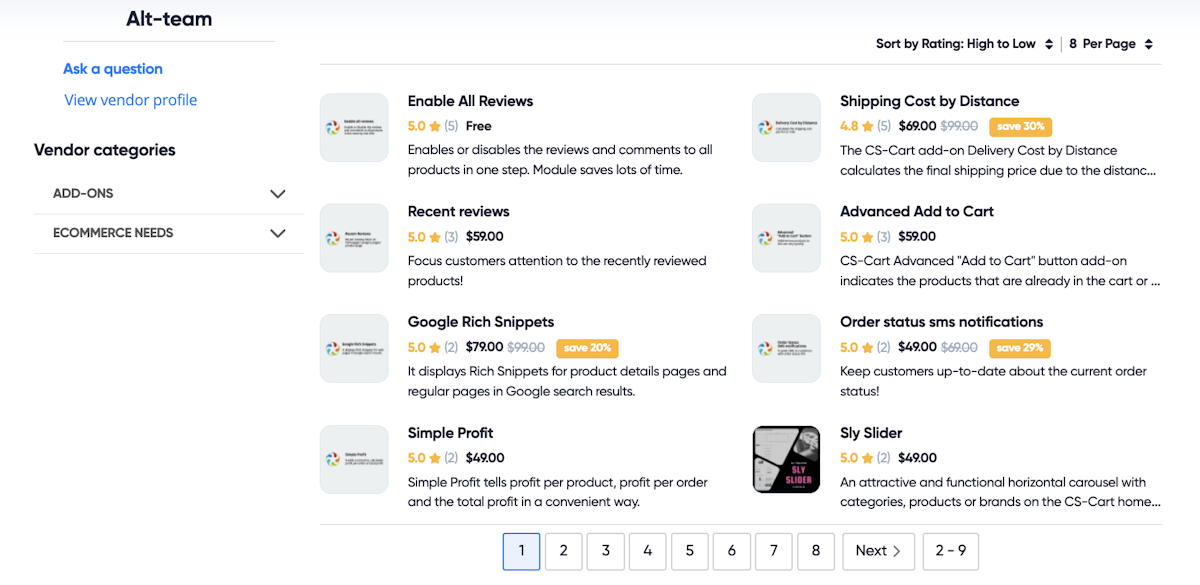
CS-Cart add-on development
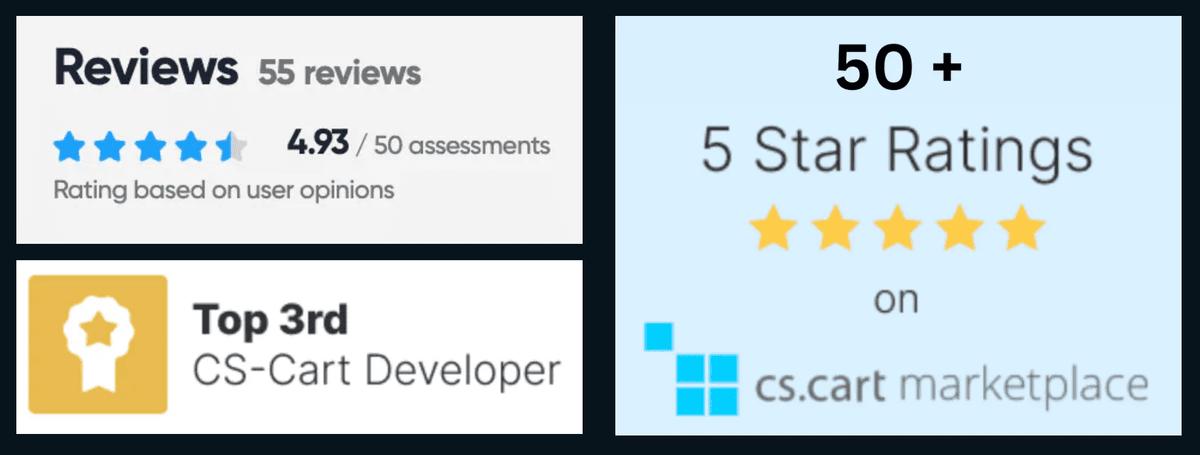
Why do people choose Alt-team?

Hire experienced CS-Cart developers
We are glad to offer you the full list of our CS-Cart development services:
Our company has a wide experience in the development of such projects and will be glad to help you build an online store from scratch according to your requirements. As a result, you will get a ready-made e-commerce solution to start your business.
We can develop any possible functionality for the CS-Cart store that is not provided by default. We have already developed more than 1,000 small and large custom development projects and will be glad to contribute our experience to your idea.
If you have a ready-made design layout but experience problems integrating it into your CS-Cart-based website, we are ready to help you. With extensive experience in CS-Cart design integration, we provide a comprehensive approach to the integration process throughout all stages of project implementation.
Our team is glad to offer the integration of payment modules into CS-Cart, including the integration of additional services provided by the payment side and the payment upgrade service.
We offer the following services: the basic integration of a shipping module; additional services such as printable shipping label generation; etc.
CS-Cart functionality allows performing the smooth integration with third-party apps. We have successfully implemented many third-party integration projects and are pleased to provide this service.
We offer you the installation of CS-Cart software hosting. After installation, you will get an entirely functioning store, set up PHP, MySQL, and a web server.
We provide transfer services, such as transferring the entire store from one server to another or simply transferring the database from one server to another.
Upgrading to the newest CS-Cart version can become a real problem if you have lots of third-party modifications and changes in the core files of your store. Need help with the upgrade? We are ready to help you.
Alt-team developers can increase your website’s page load speed and make the online CS-Cart store optimization process fast and proficient. Having a great experience in this field, we are ready for any complex work.
Alt-team provides clients with the following guarantees:
high-quality code according to all your requirements,
4 months of a free bug-fix period.
Pricing of CS-Cart Development

Every CS-Cart modification is priced individually based on your specific needs, the technical specifications of the case, and the task difficulty.
Some approximate rates for CS-Cart development
CS-Cart setup - from USD 280
CS-Cart theme customization - from USD 300
CS-Cart payment/shipment integration - from USD 400
NOTE
It takes us more than 24 hours to examine all the links and technical descriptions you send us for the estimation. We do our best to answer you the same/ next day.
CS-Cart Marketplace development

Alt-team designs very fast and super-secure marketplaces based on CS-Cart MultiVendor
Convert your CS-Cart store into a functional marketplace like Amazon, Etsy, eBay, etc. You can earn a profit from the sales of multiple products of a seller.
What types of marketplaces we do
It is a business model where companies sell their products directly to customers.
Case in our portfolio: Romanian marketplace
C2B is a model where consumers deliver value to a business rather than vice versa, as in a B2C model.
Examples: referral programs, paid testimonials
B2B marketplace is a digital platform that enables companies to connect with other organizations and conduct business all in one place. Like a traditional B2C platform, B2B Marketplaces are where companies buy and sell products, usually in bulk.
Case in our portfolio: Industrial Marketplace
C2C, or customer-to-customer, is a business strategy that makes it easier for customers to exchange goods or services. The business concept that promotes commerce between private individuals is known as "consumer to consumer," or C2C.
Case in our portfolio: handmade products shop
CS-Cart customization

Alt-team specializes in CS-Cart customization, offering tailored solutions to meet your unique business needs:
Design Enhancement:
Functionality Optimization
Seamless Integrations
Performance Boost
Ongoing Support
Choose Alt-team for expertise, personalized solutions, and timely delivery. Let's elevate your e-commerce success together!
CS-Cart online store development

CS-Cart Store Builder: Your Gateway to eCommerce Triumph
Alt-team Agency is an official CS-Cart reseller and CS-Cart partner.
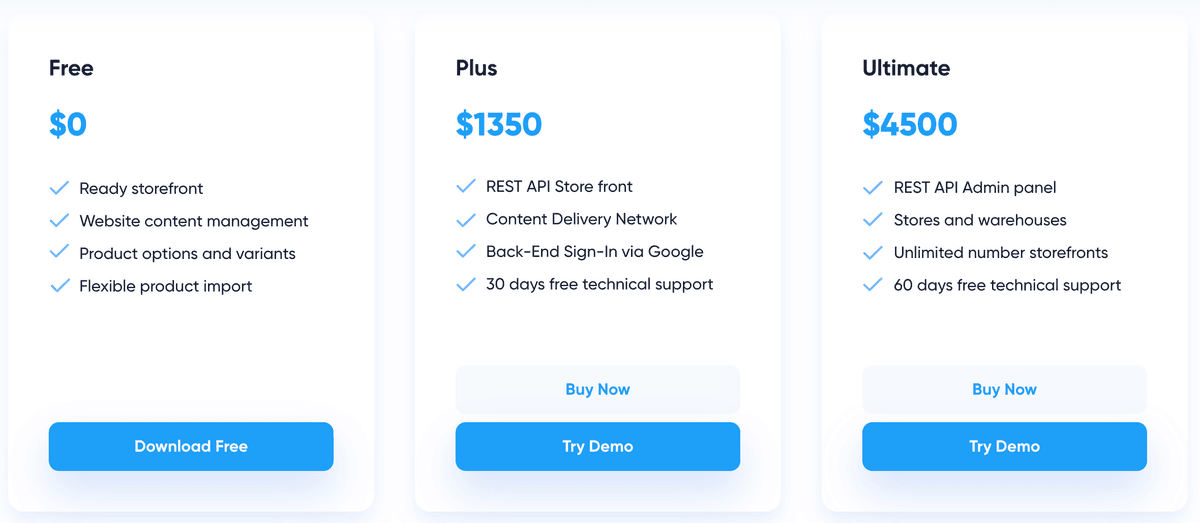
CS-Cart Store Builder Plans
CS-Cart Store Builder Free - $0
CS-Cart Store Builder Plus - $1350
CS-Cart Store Builder Ultimate - $4500
We can offer extra, ready-to-use add-ons free of charge and a discount on our set up services if you buy CS-Cart licences and subcriptions at Alt-team.
FAQ about CS-Cart
CS-Cart is an e-commerce software for creating and managing online stores.
It provides a comprehensive set of tools and features for setting up an online store, managing products, processing orders, handling payments, and more.
There is a FREE PLAN for using CS-Cart.
The main features of free CS-Cart version are:
Ready storefront
Website content management
Product options and variants
Flexible product import
But, you can't build a well-functioning online store only with the free CS-Cart versions. Anyway, you will face with the situation when you have to buy extra features for your free CS-Cart store. We should say that a free CS-Cart is designed to try this store and decide whether it is good for your online business or not. Later you will buy the standard CS-Cart version or even the advanced one for sure.
Yes, CS-Cart is a legitimate e-commerce platform. It has been widely used by businesses for building and managing online stores.
CS-Cart offers businesses:
Comprehensive features for managing online stores.
Customization options for branding.
Built-in tools for essential e-commerce tasks.
User-friendly interface.
Scalability for businesses of all sizes.
Support services for assistance.
San Diego
CS-Cart is a marketplace software registered with the United States Patent and Trademark Office.
CS-Cart's main office is situated in San Diego, while the team operates from various locations worldwide, including the USA, Georgia, Montenegro, Kazakhstan, Cyprus, and other European and Asian countries.
Standard versions of CS-Cart use the PHP programming language and the Smarty template engine.
CS-Cart Multi-Vendor Enterprise uses Laravel for the back end. It supports PostgreSQL, and it uses the GraphQL API for interactions with the front end.
CS-Cart add-on development
Success Stories from Our CS-Cart Customers
Marketplace
metalsnet.comMetalsNet Marketplace is made for the USA metal product trade.
The main features of MetalsNet website:
It's a marketplace
It works all over America
Simple and user-friendly web design
Extended quotation system
The final buyer gets several offers from the local metal distributors and selects the best offer.
What Alt-team did:
Web design development
Advanced quotation system in back-end and front-end.
We designed 3 different types of checkouts with custom fields, functionality:
A client creates the quote;
A client agrees with the supplier's offer;
A supplier accepts the client's quote.

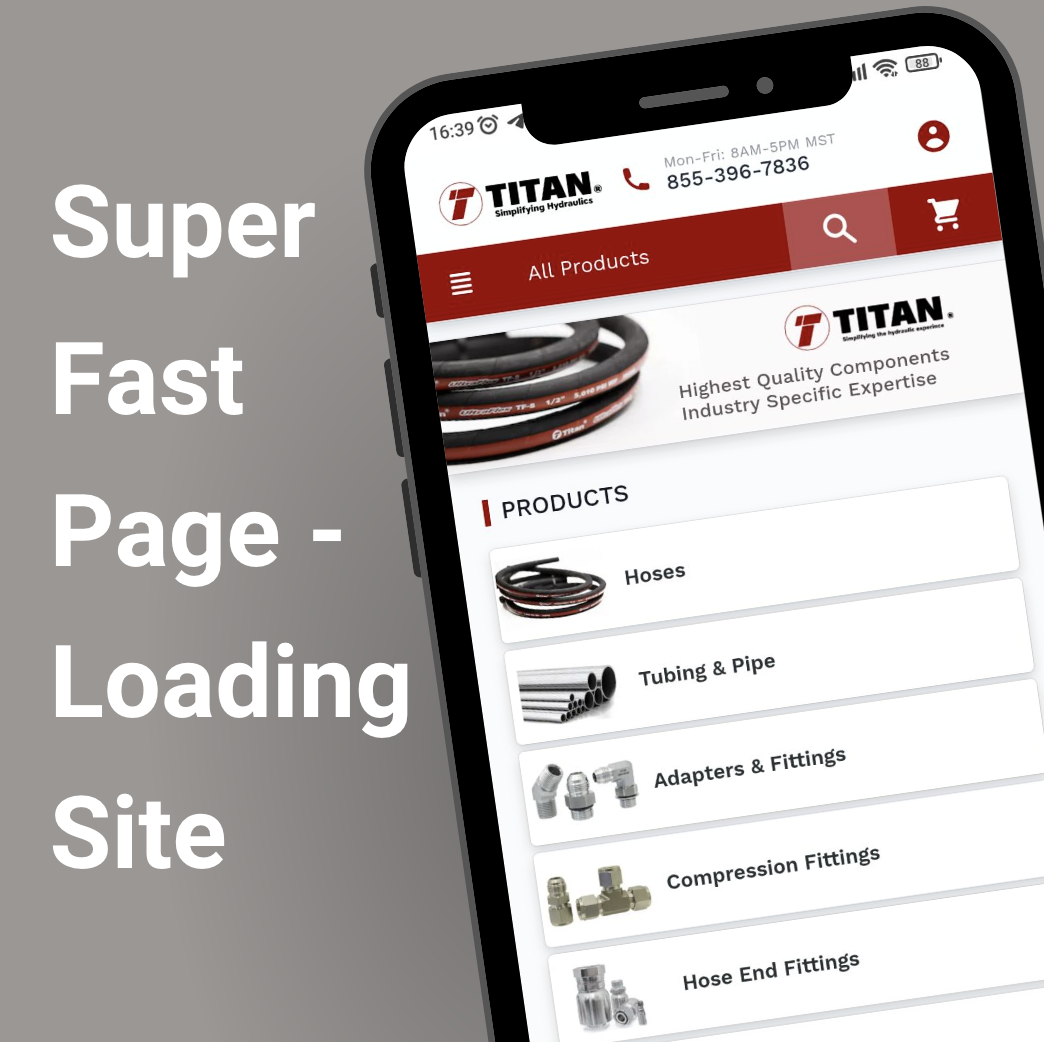
E-commerce store
titanfittings.comThe main features of the online store:
Migration from Volusion to CS-Cart
2,000 categories
More than 20,000 products
Instant store search — less than 3ms
A very fast-loading website
Simple and user-friendly web design
> 90
Google PageSpeed
> 20 000
Number of products
~3 ms
Search time
Clients tell about us
Alt-team Company offers CS-Cart integrations:
Once a designer finishes unique mock-ups for the online store, you have to use a CS-Cart design integration service to transfer all created conceptions to HTML code. Alt-team's integrators can provide you with such service.
Even though the CS-Cart solution has been integrated with more than 50 popular payment systems, sometimes it is necessary to add new payment methods to an online store. We are pleased to help you with this problem.
CS-Cart offers the most popular delivery services in the world: Fedex, UPS, USPS, DHL, Australia / Canada / Swiss Post, and Temando. But there are cases that demand the use of other delivery services due to their low prices, the convenience of certain shipping processors in your country, or the trade zone. We can integrate any shipments with the CS-Cart system.
Even though the CS-Cart solution is by default integrated with a wide range of third-party systems, there may be times when you feel a lack of certain services. According to our experience, many third-party services find their niche in the e-commerce market and become popular and widespread in certain areas each year. So, we can solve this problem for you too
Contact Us
Our email is manager@alt-team.com
Please, do not hesitate to contact us via e-mail or use the form below if you need a quote for your E-commerce project or have any questions about our products or services. We will be glad to answer you in a short time.